Multi-Phase Cases
Streamlining Glidewell’s multi-platform B2B process to ensure a seamless order processing experience for both internal users and customers.
The products we designed are:
Lab Management System (LMS) - web app for Glidewell’s internal users in the shipping department
My Account - customer portal for dental professionals (won’t be focused on in this case study)
Paper form included with an order
Role
Service design
UX design
User research
Processes
Service blueprint
Flowchart
Contextual inquiry
Usability testing
Prototyping
Team
4 UX designers
10 software engineers
1 product owner
When
2021-2023
Background
Imagine you order a custom dining table. First, we ship you the tabletop and legs with your preferred wood type and size. You check the table pieces, let us know you are good to move on to painting, and then pay 50% of the total cost. Once we receive the pieces back, we proceed with painting. This back-and-forth process continues until the table is complete and you pay the remainder of the total cost.
This is the concept of a Multi-Phase (MP) product. An MP product involves two or more phases, where at each step, customers can either approve and proceed to one of the next available steps or request adjustments before moving forward. When orders have MP products, they are called MP cases.
What makes this complicated?
Each MP product charges the customer differently at each stage. For example, some products charge nothing until they reach the final step while others charge a portion of the total cost throughout the various steps.
This also means that at each stage of the product, we have to provide an invoice with a unique order number.
User Problem
Customers - Dentists
Customers currently don’t have clear instructions on the MP process. Each product has unique steps that they are able to choose from but these are not made explicit to customers.
Internal Users - Shipping Department
When MP cases come back to Glidewell to proceed to the next step, users in the shipping department can’t easily tell that it’s an MP case. It’s critical to identify that a case is MP because:
They invoice at each step of the product and cost can differ depending on the product and what step it’s on
They need to be able to easily find all the orders that are varying steps for that same order in our lab management software
The current legacy systems used pose challenges because users have to manually identify what type of case it is based on what the doctor writes on the prescription. Once they identify it as an MP case, they have to manually find the case that contains the previous step so the system can calculate the cost appropriately.
Our Goal
Reduce ambiguities and confusion for customers and the shipping department when receiving or sending the case and also increase efficiency for shipping users when logging cases in LMS.
Ideation
To begin brainstorming, we mapped out the current user flow, the ideal flow, and a service blueprint.
Current User Flow
Service Blueprint
Solution
After brainstorming and designing many iterations, we came up with the following concepts.
1) New Case Number Format
For easier identification of MP cases when it arrives at our lab, we introduced a new case number format. Each time the case returns for the next step, we would prepend MPn to the original case number, where n is the the amount of times it’s come back to Glidewell.
2) Pending Case Creation
If we invoice case #12345, LMS will automatically create the next case #MP1-12345 as ‘pending’, in anticipation of the customer moving onto the next step. This enables some case info to transfer to the pending case and links the pending case to the original. This eliminates the need for the shipping user to manually type in case info.
3) Next Steps Form
This form would be included in the case box as we ship the order to the customer so that they are better informed of what their next steps are. When they are sending the case back to Glidewell, they would insert this paper back in the box.
Other improvements we made in LMS
During the case creation process, clearly showing the available next steps for a case based on the previous step that was completed.
With legacy systems, shipping users had to memorize codes and type the code that corresponded to a particular step during the case creation process. This was tedious and heavily relied on the users’ memorization.
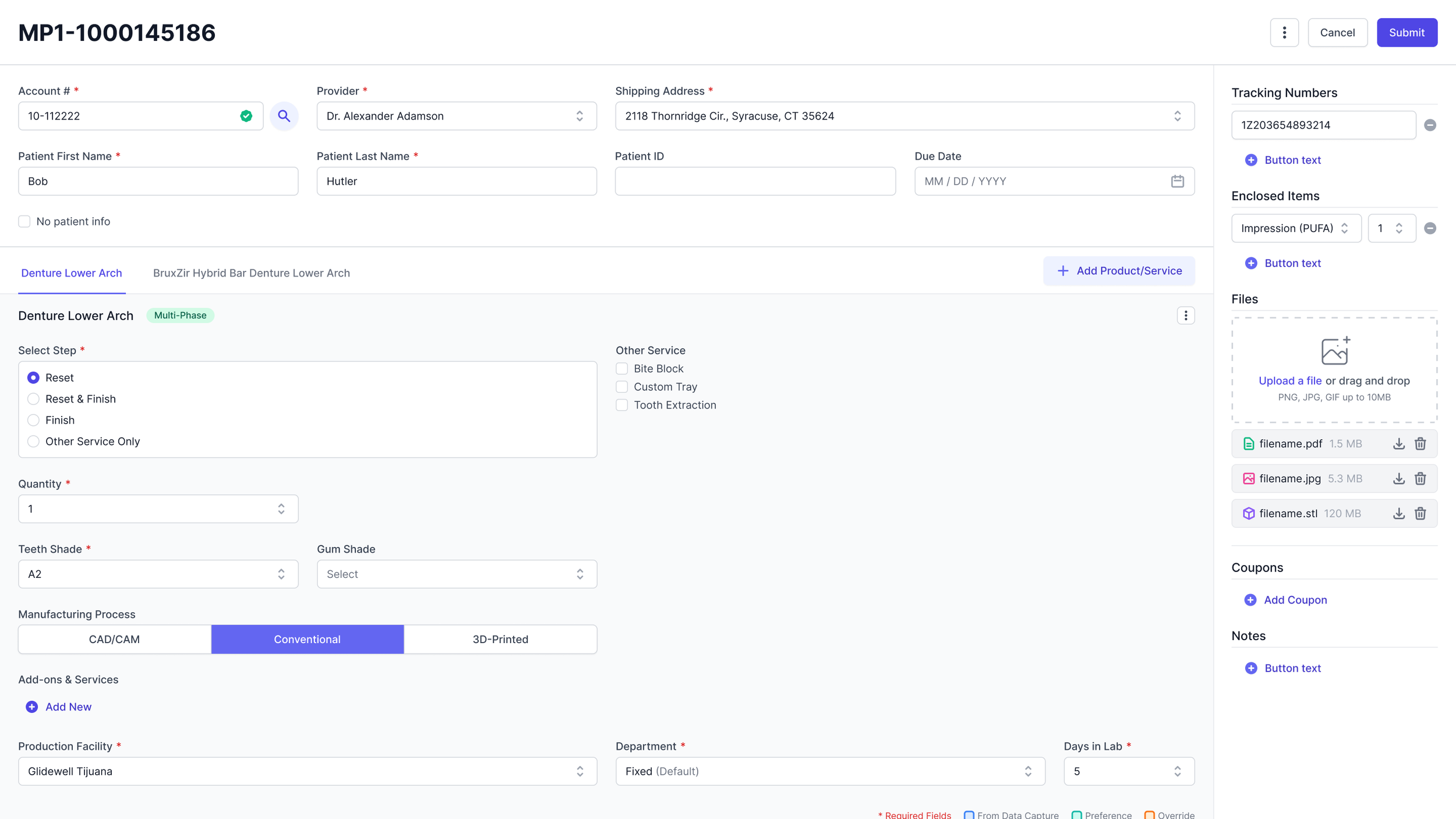
Usability Testing (LMS)
We tested 8 users and got an average usability rating of 85.31 on the System Usability Scale, which is considered excellent usability. However, we identified some minor opportunities for improvement:
Adding more keyboard shortcuts to help users on piece-pay work faster
Reduce scrolling so users don’t have to rely on the mouse as much (e.g. removing the side menu when they are in the case creation page)
Case creation screen used for testing
Improved Prototypes After Testing
The following are improved versions of the design as well as new edge cases we had to consider from stakeholders.
The happy path for case creation in LMS where the shipping user scans the Next Steps Form the customer successfully put in the case box
What if the customer doesn’t fill out the Next Steps Form?
The shipping user would be forced to enter the case without the knowledge of the pending case. To help with the knowledge gap, LMS would search in the back for cases that have similar case info and suggest to the user if they meant to continue off of a pending MP case.
LMS case creation flow for when the customer doesn't fill out the Next Steps Form
Anticipated challenges during the transition from legacy systems to LMS
A development-related complication we came across was that data structures between legacy systems and LMS were going to be completely different. This meant that even if LMS has data of old cases that were in legacy systems, it wouldn’t be able to translate the case information properly.
So how would we handle a case if a step was completed before the LMS launch and it came back for the next step after?
With no pending case, new case number format, or the Next Steps Form, the shipping user would still have to somehow identify the case as an MP case and link it to the previous step’s case to charge the customer properly. To support this, the shipping user would be able to go through the flow above of the “No Next Steps Form” scenario and then see a side panel to the case creation screen that the user can refer to as they enter the product info.
“We need to cut back for the initial release”
A statement we are all familiar with.
In order to avoid pushing a drastic change to shipping’s processes and software in one go, we came up with an intermediate solution that addresses key needs without overwhelming the user (or the developers 😛).
One of Shipping’s most critical needs is to link an MP order to its previous step to determine the proper cost. To help with this process, we created a “Related Cases” panel that displays orders for the same account and doctor, sorted by the closest patient name match. From that list of related cases, the user would be able to select and link to the case containing the previous step. This concept is what they currently have in legacy systems, which makes this a familiar workflow. Although this wasn’t an ideal solution since it relies on the user to still manually link to the previous case, this was something we were willing to cut back on for the intermediate phase.
A huge benefit to creating pending cases is that when the case comes back, this pending case would be at the top of the list in the Related Cases panel and the sheer existence of this pending case being related can suggest to the user that the order they are looking at is likely to be an MP case.
The modified case creation flow using the Related Cases Panel
What did I learn from this project?
When proposing a big change that will affect multiple processes and teams, break up the solution into phases to make development more feasible. People are more likely to push back if the solution seems like a huge effort and seems far from current processes.
Include stakeholders early even in the brainstorming sessions so that they can provide their perspective and be part of the solution. A mistake we made was only having the designers brainstorm and bringing the stakeholders in after we had our final solution. Including stakeholders in brainstorming helps to ensure we catch all scenarios we need to consider before we get to the solution and reduce the chance of stakeholders disapproving the solution.
Next case study