Glidewell Mobile App
The Glidewell Mobile App is a customer-facing app that allows dentists and dental labs to access their Glidewell accounts and check on their cases with us.
I worked alongside another UX designer to design phase 1 of this app and was a lead UX designer for phase 2.
Role
Lead UX designer
Processes
Prototyping
Survey
Team
2 UX designers
3 software engineers
1 product owner
1 UX researcher
When
Oct 2022 - Apr 2023
Background
The Glidewell Mobile App is a mobile app version of the Glidewell My Account Portal, which is an online platform for our customers (dental professionals) that order products from us. The main features are:
Order Management: Ability to place, track, and manage their orders for dental products and lab services
Account Management: Ability to make payments, view payment history, and change account settings
User Problem
Although customers can access the My Account website from their phones, it was not optimized for mobile devices. Additionally, certain tasks on the website were tedious to do on a computer. For example, uploading patient photos often made customers take photos on their phones and then send them to their computer in order to attach the photos to their case on the website.
Our Goal
To provide a mobile experience of the portal while prioritizing and optimizing features that customers prefer to do on their phone
Feature Prioritization Strategy
We analyzed data to see what tasks customers do most on the online portal via their phone and discovered the top features:
View/track cases: customers like to know the progress of their case and the estimated ship date
Uploading patient photos: most customers like to use their phone to take photos of their patient’s teeth and then upload them to the corresponding case from their phone. These photos are helpful for Glidewell when manufacturing the product.
Scheduling case pickup: customers enjoy the ability to schedule a carrier to come to their office to pick up and deliver their cases.
Making payments: customers enjoy being able to make payments via phone.
After proposing to prioritize these features to the project team, they agreed to focus on these features for the first phase of this mobile app and add more features in the later iterations.
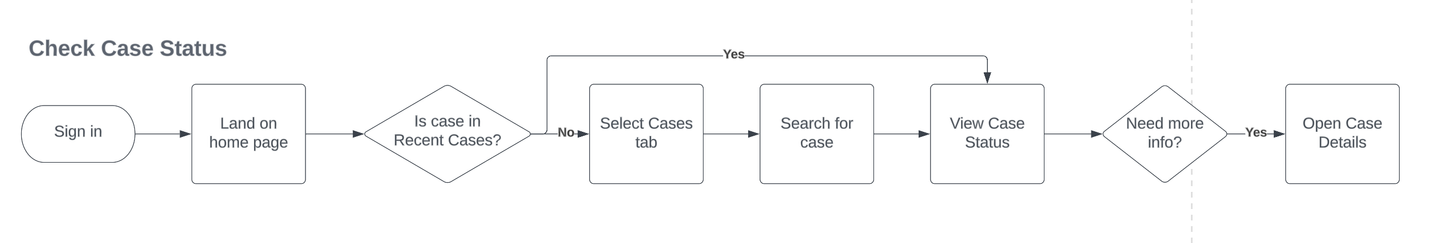
We began brainstorming each feature by creating flow charts. This helped us start thinking about the information architecture including what should go in the global navigation and what should go on the home page.
Example flow chart of a user checking a case status
View/Track Cases
We knew that being able to quickly see a case’s status is important for customers. To address this, we added a recent cases section in the “Home” tab for easy access upon opening the app and a “Cases” tab to view all cases they’ve had with Glidewell. The case card displays key information to help customers identify and find the case they need. One example is the estimated ship date, which is often what customers call our customer service team for.
Breaking down the case card
Through interviews, we’ve discovered what case information customers use to identify their cases and what is most important to them. With that in mind, we constructed the case card as follows:
Patient name: this is the biggest identifier because customers refer to their cases by the patient’s name
Case number: the order number is a secondary identifier
Product: the type of product that was ordered for the patient can be another identifier and can especially be useful if there happens to be multiple cases for the same patient
Case status: case status is one of the most frequently checked info, which is why we used color and different formatting to make it stand out more
Estimated ship date: similar to case status, this date is frequently checked on to determine how soon the case will reach them
Upload Patient Photos
To provide flexibility and to accommodate different scenarios, we designed several different flows that they could go through to upload photos to a case.
1. Find the case of interest and directly add photos from the case details page
2. Tap “Upload Patient Photos” from the home page, and then find the case to add photos to
3. Same as 2 but preemptively add to a case they just shipped out and Glidewell hasn’t received yet
Schedule Case Pickup
A convenient service we provide to customers is having carriers pick up cases directly from customers so that they don’t have to go through the hassle of dropping them off at the post office. We made scheduling easy by creating a single-page form and reducing the amount of tapping they would need to do.
Payments
Similar to credit cards, Glidewell works in a similar way where customers make payments based on the balance on their account rather than per case. We utilized a similar workflow that many consumers are used to (e.g. credit cards) for ease of use.
Phase 2 Designs
Request case supplies
Enroll in autopay
New feature notification
Survey
After the launch of these 2 phases, we sent out surveys to get customer feedback. We had very positive results where the features were rated to be very easy or relatively easy to use.
Next Steps
The next steps for the next phase would be to improve communication - adding more ways of informing customers about the status of their case like through text and email and even providing a way for them to sign up to receive notifications for a particular case they are more concerned about. The ability to start a return is also on our roadmap.
What did I learn from this project?
The understanding of when to use custom components vs. native components
The huge benefits of using analytic tools like Hotjar so we can determine the usage patterns of certain features
Next case study